Tek Kullanımlık Şifre Alanı OTP | HTML CSS ve Javascript
Tek kullanımlık şifreleri doğrulamak için tasarlanmış bir form arıyorsanız ve HTML CSS ve JavaScript'te nasıl oluşturulacağını öğrenmek istiyorsanız, bu blog taleplerinizi karşılayabilir.
Bu blogda, HTML CSS ve JavaScript'te OTP Doğrulama Formu nasıl oluşturulacağını öğreneceksiniz. HTML kullanarak form ve giriş alanlarını nasıl yapılandıracağınızı, CSS kullanarak form ve giriş alanlarının stilini nasıl oluşturacağınızı ve JavaScript kullanarak form gönderimini nasıl ele alacağınızı ve OTP'yi nasıl doğrulayacağınızı öğreneceksiniz. Son blogda, kodlama becerilerinizi geliştirmenize yardımcı olacak Yıldız Derecelendirme Sistemi'ni oluşturdum.
OTP (tek kullanımlık parola) formu, bir kullanıcının e-postasına veya telefon numarasına gönderilen benzersiz bir kodu girmesini zorunlu kılarak kimliğini doğrulamak için kullanılan bir form türüdür. OTP'ler, hassas bilgilere veya hesaplara yetkisiz erişimi önlemek için yaygın olarak bir güvenlik önlemi olarak kullanılır.

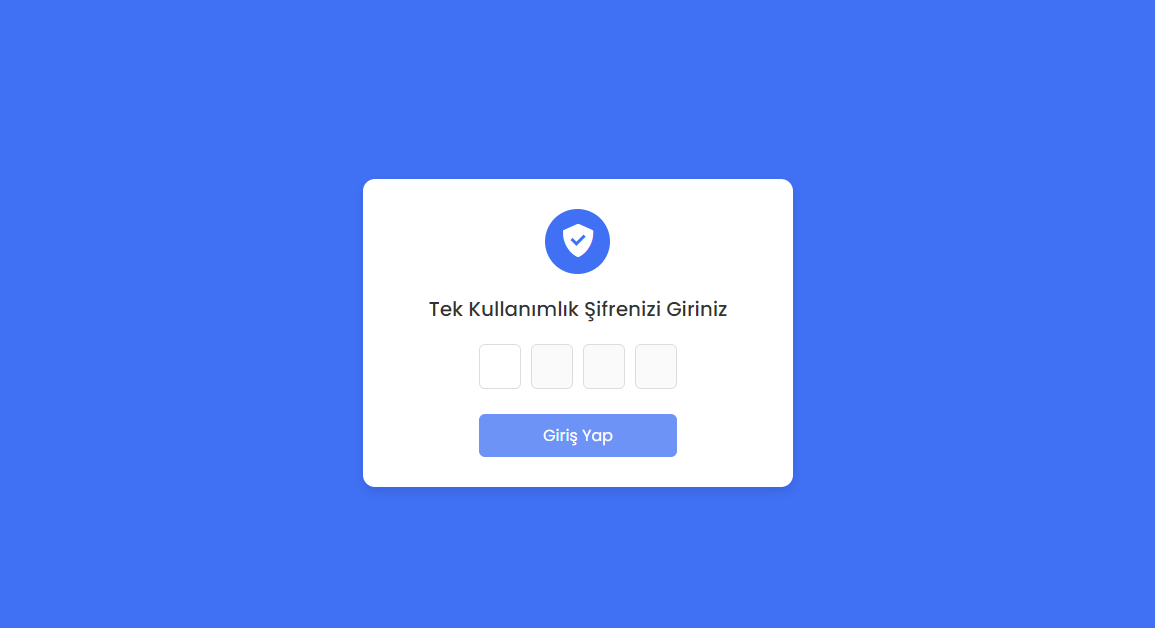
OTP doğrulama formu oluşturma konusundaki video eğitiminde, formun başlangıçta odaklanmış olan ilk giriş alanı hariç, tüm giriş alanları ve gönder düğmesinin devre dışı bırakılmış olarak göründüğünü fark etmiş olabilirsiniz. Kullanıcı ilk alana sayı girdiğinde, odak otomatik olarak bir sonraki alana taşınır ve tüm alanlar dolana kadar bu şekilde devam eder. Tüm alanlar tamamlandıktan sonra, gönder düğmesi etkin hale geldi ve formu göndermek için tıklanabilir. Bu işlem, kullanıcının OTP'ye doğru şekilde girmesini sağlamaya yardımcı olur ve sorunsuz ve verimli bir kullanıcı deneyimi sağlar.
Tek kullanımlık şifreleri doğrulamak için tasarlanmış bir form arıyorsanız ve HTML CSS ve JavaScript'te nasıl oluşturulacağını öğrenmek istiyorsanız, bu blog taleplerinizi karşılayabilir.
Bu blogda, HTML CSS ve JavaScript'te OTP Doğrulama Formu nasıl oluşturulacağını öğreneceksiniz. HTML kullanarak form ve giriş alanlarını nasıl yapılandıracağınızı, CSS kullanarak form ve giriş alanlarının stilini nasıl oluşturacağınızı ve JavaScript kullanarak form gönderimini nasıl ele alacağınızı ve OTP'yi nasıl doğrulayacağınızı öğreneceksiniz. Son blogda, kodlama becerilerinizi geliştirmenize yardımcı olacak Yıldız Derecelendirme Sistemi'ni oluşturdum.
OTP (tek kullanımlık parola) formu, bir kullanıcının e-postasına veya telefon numarasına gönderilen benzersiz bir kodu girmesini zorunlu kılarak kimliğini doğrulamak için kullanılan bir form türüdür. OTP'ler, hassas bilgilere veya hesaplara yetkisiz erişimi önlemek için yaygın olarak bir güvenlik önlemi olarak kullanılır.
OTP doğrulama formu oluşturma konusundaki video eğitiminde, formun başlangıçta odaklanmış olan ilk giriş alanı hariç, tüm giriş alanları ve gönder düğmesinin devre dışı bırakılmış olarak göründüğünü fark etmiş olabilirsiniz. Kullanıcı ilk alana sayı girdiğinde, odak otomatik olarak bir sonraki alana taşınır ve tüm alanlar dolana kadar bu şekilde devam eder. Tüm alanlar tamamlandıktan sonra, gönder düğmesi etkin hale geldi ve formu göndermek için tıklanabilir. Bu işlem, kullanıcının OTP'ye doğru şekilde girmesini sağlamaya yardımcı olur ve sorunsuz ve verimli bir kullanıcı deneyimi sağlar.

 Discord sunucumuza tüm üyelerimiz davetlidir! ✨
Discord sunucumuza tüm üyelerimiz davetlidir! ✨
